2018最新的365bet网址开户_bst365老牌体育_365net
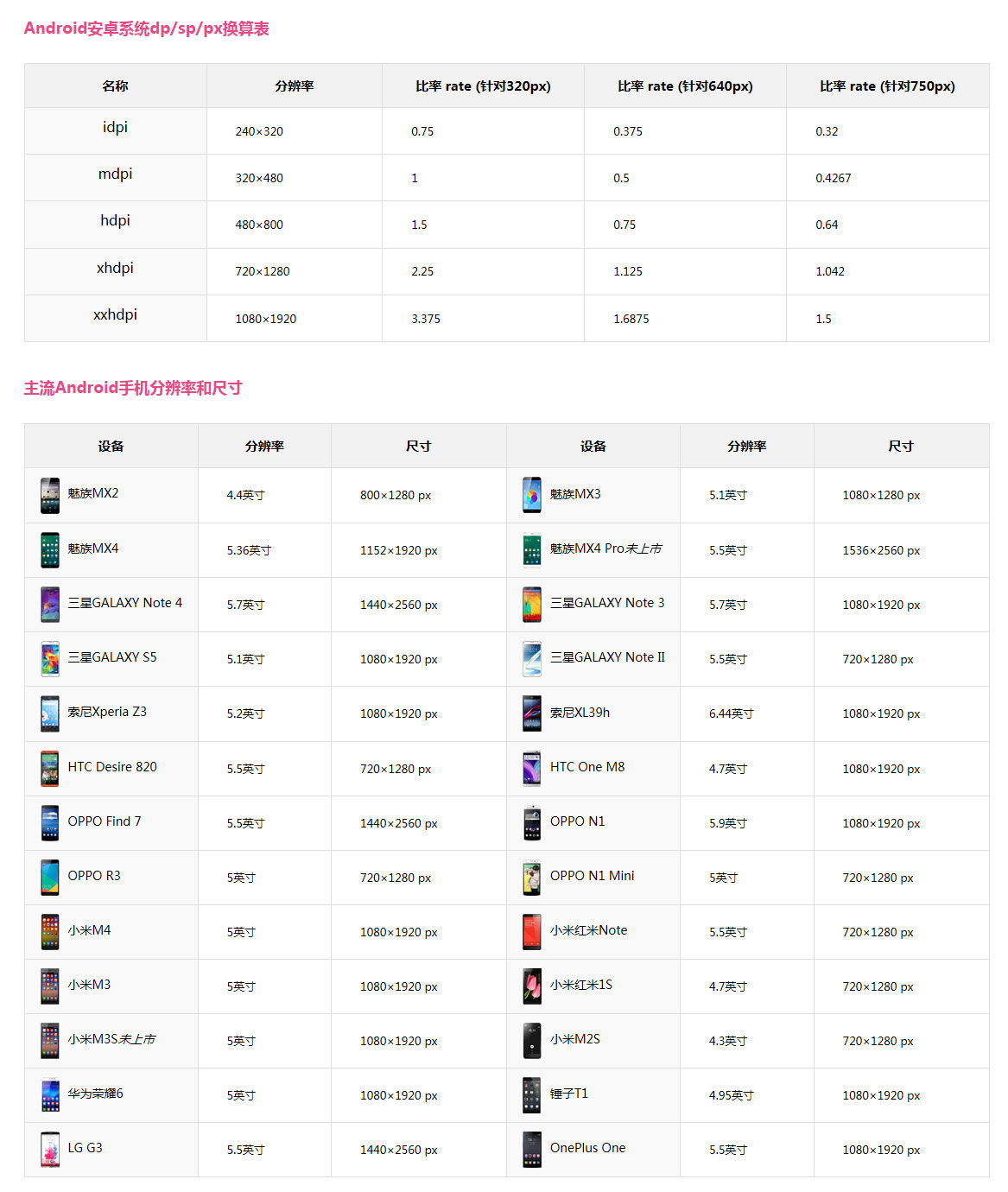
、App、手机尺寸设计规范
标签: 365bet网址开户_bst365老牌体育_365net
设计 访问: 24512018-07-17
主流浏览器的界面参数与份额
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 | 市场份额(国内) |
|---|
 Chrome 浏览器 | 22 px(浮动出现) | 60 px | 15 px | 8% |
 火狐浏览器 | 20 px | 132 px | 15 px | 1% |
 IE浏览器 | 24 px | 120 px | 15 px | 35% |
 360 浏览器 | 24 px | 140 px | 15 px | 28% |
 遨游浏览器 | 24 px | 147 px | 15 px | 1% |
 搜狗浏览器 | 25 px | 163 px | 15 px | 5% |
| 分辨率 | 占有率 | 分辨率 | 占有率 |
|---|
1366×768 | 15% | 1440×900 | 13% |
1920×1080 | 11% | 1600×900 | 5% |
1280×800 | 4% | 1280×1024 | 3% |
1680×1050 | 2.8% | 320×480 | 2.4% |
480×800 | 2% | 1280×768 | 1% |
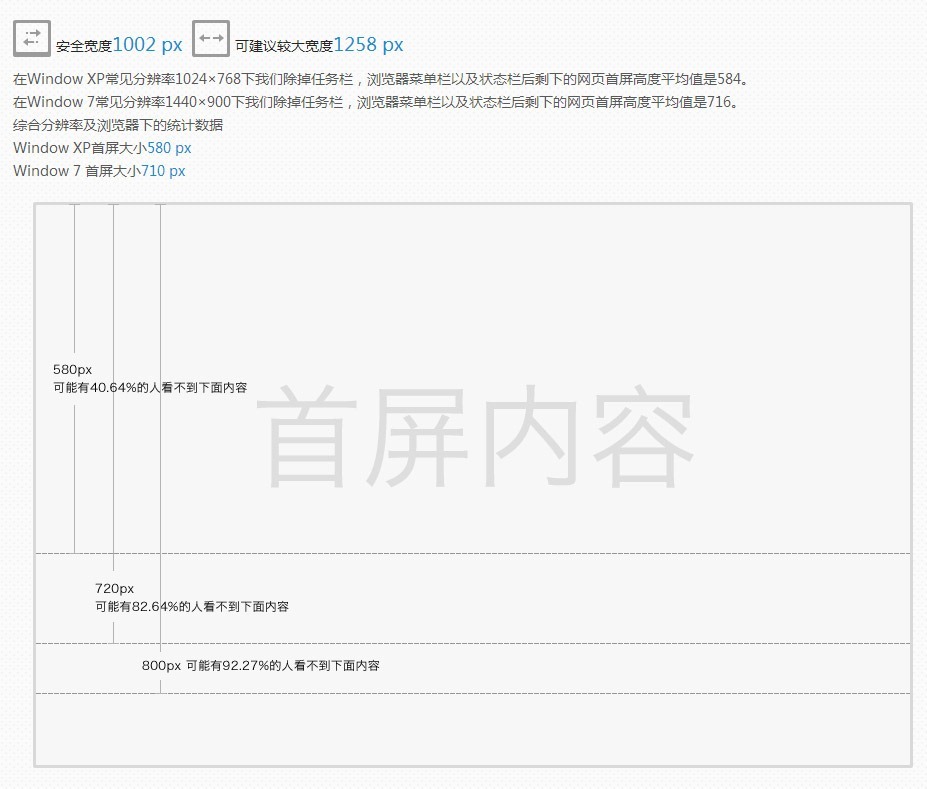
网页宽度与首屏高度

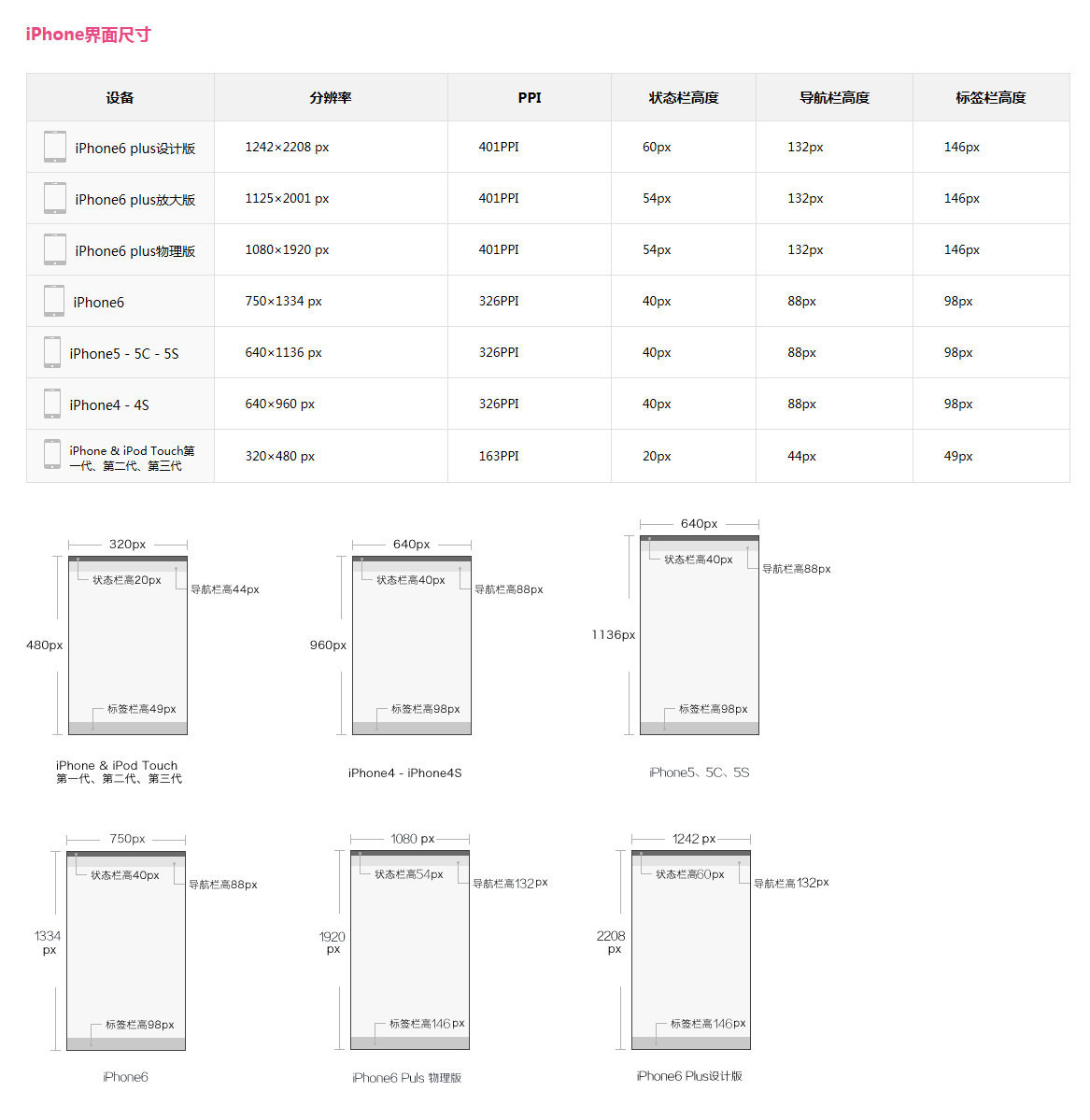
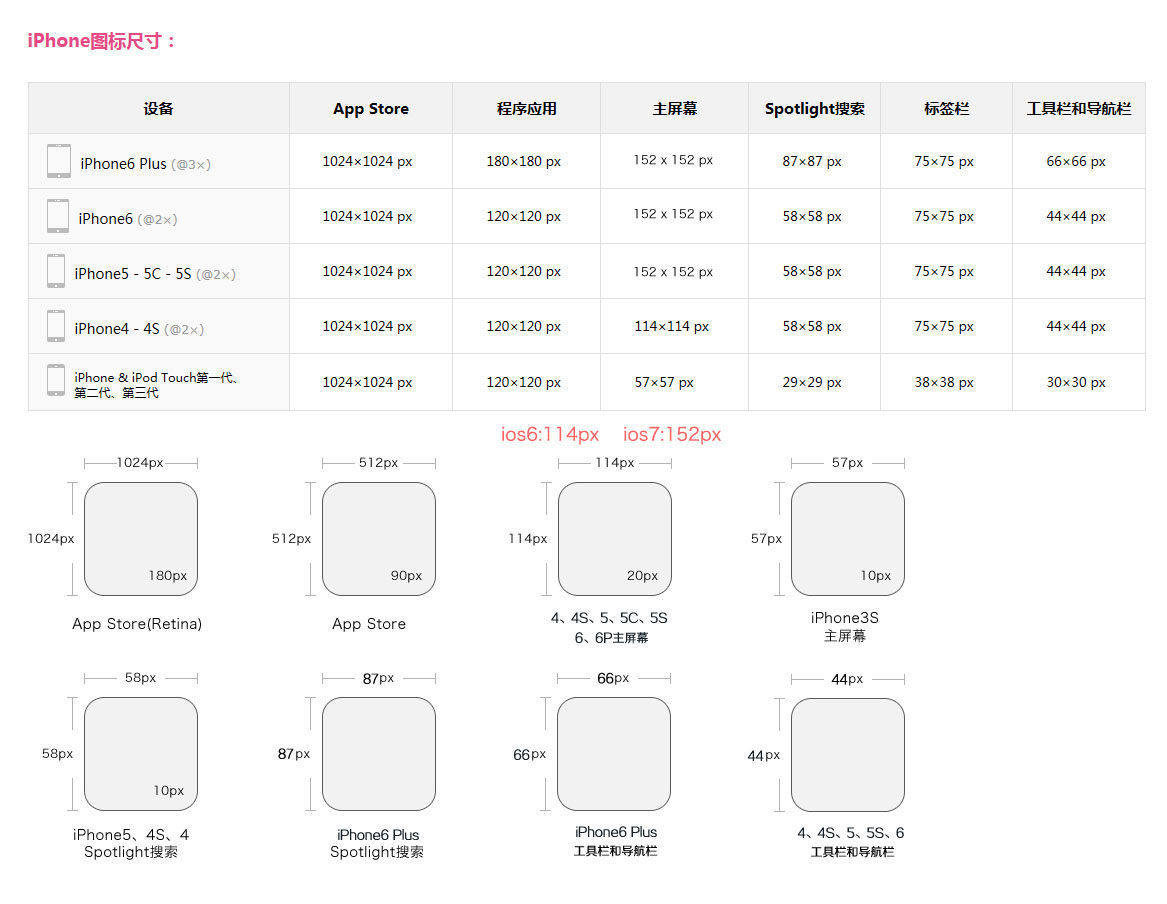
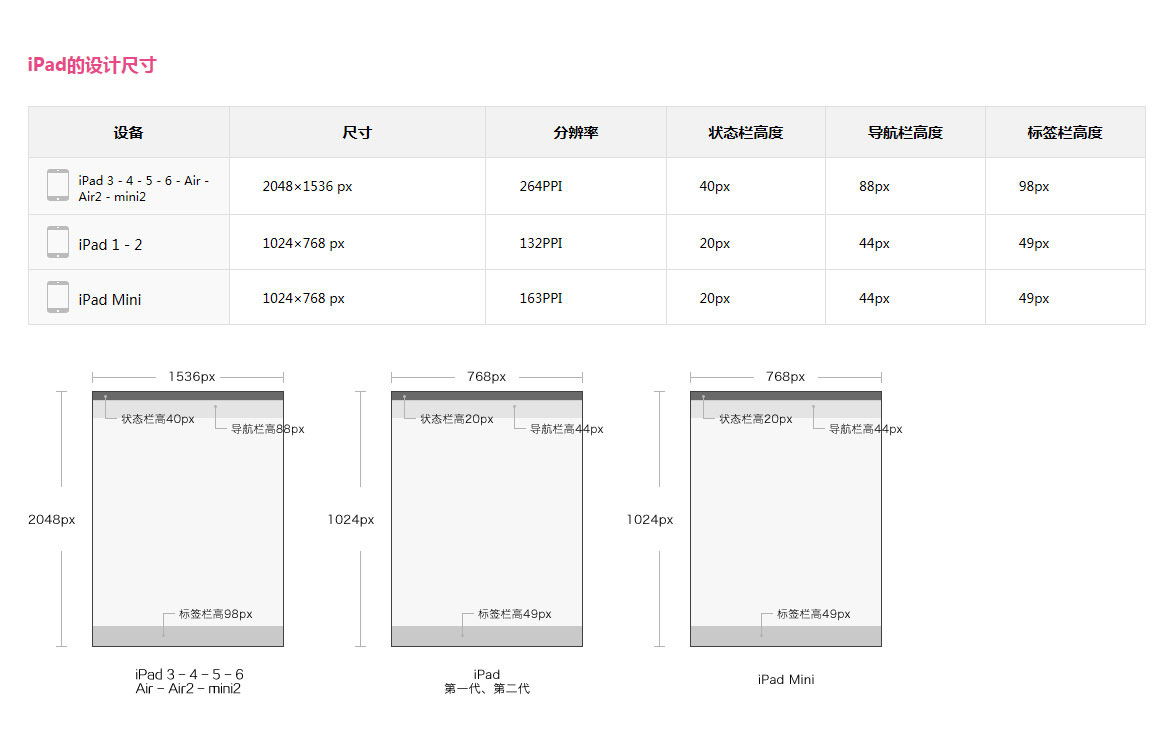
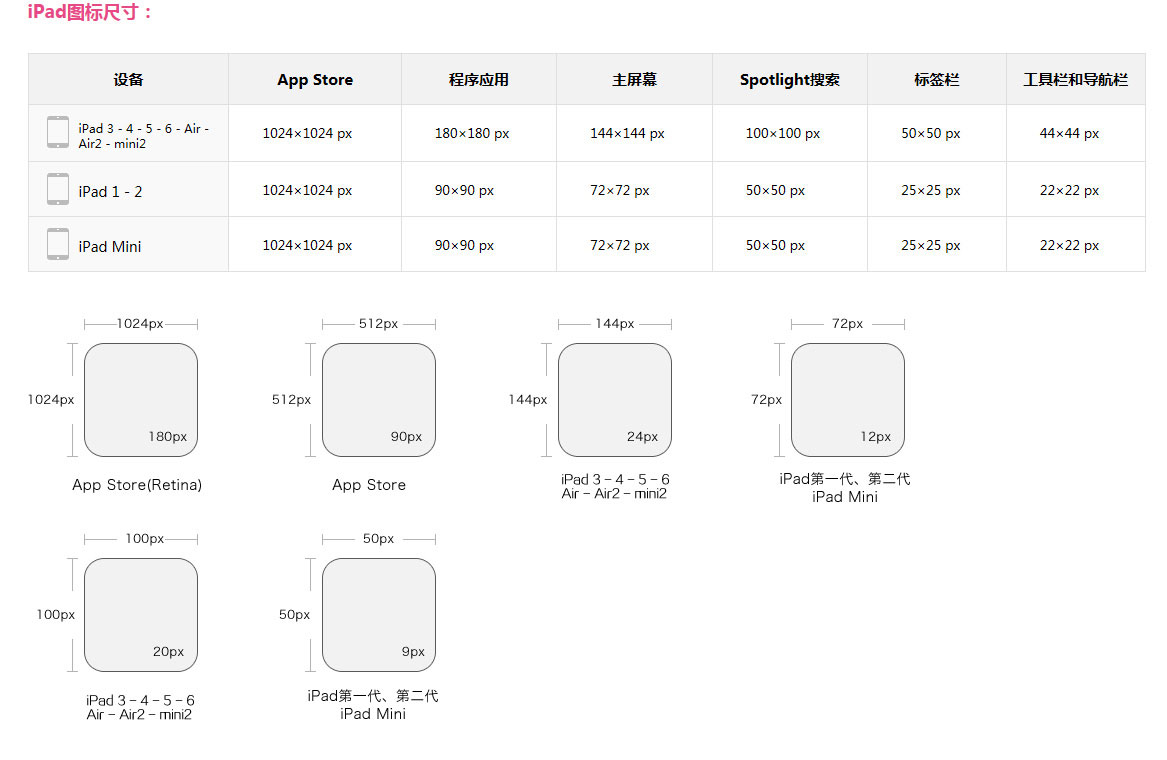
app项目的一大难点就是,样式要兼容各种屏幕大小